Tools for user interface design

Interface design
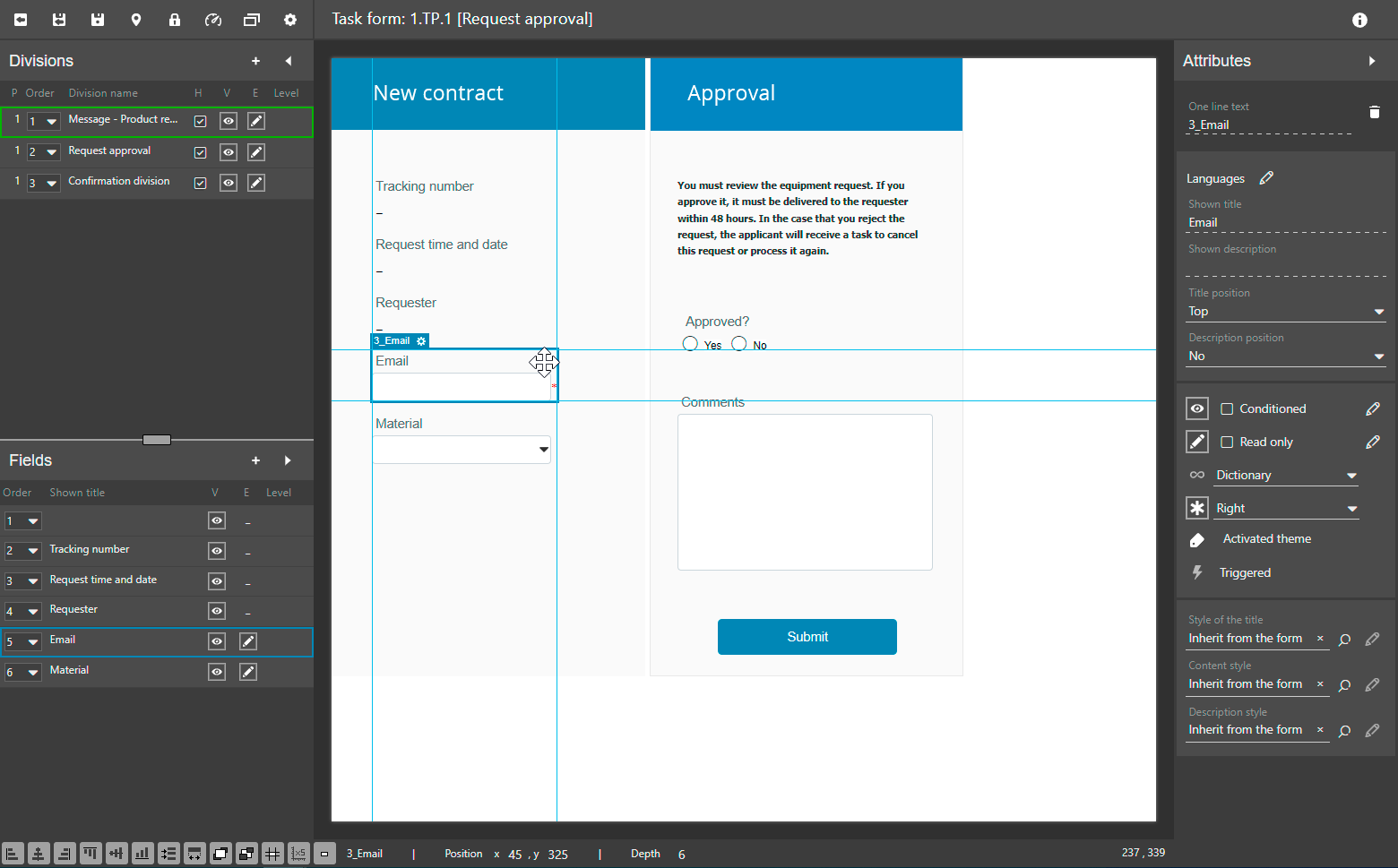
UI form design allows the free placement of any field on the form with a wizard to help with order, alignment and distribution.
The editor has mechanisms to establish data input limits in the fields, for user interface design.
In addition, it allows the UI designer to create layers of content that are displayed as overlapping windows and can have a conditioned behavior.

Navigation and UX effects
Users navigate through the form using buttons, navigation menus, pagination and divisions.
Explanatory videos, chatbots and virtual assistants can be included to assist the user who fills in the form.
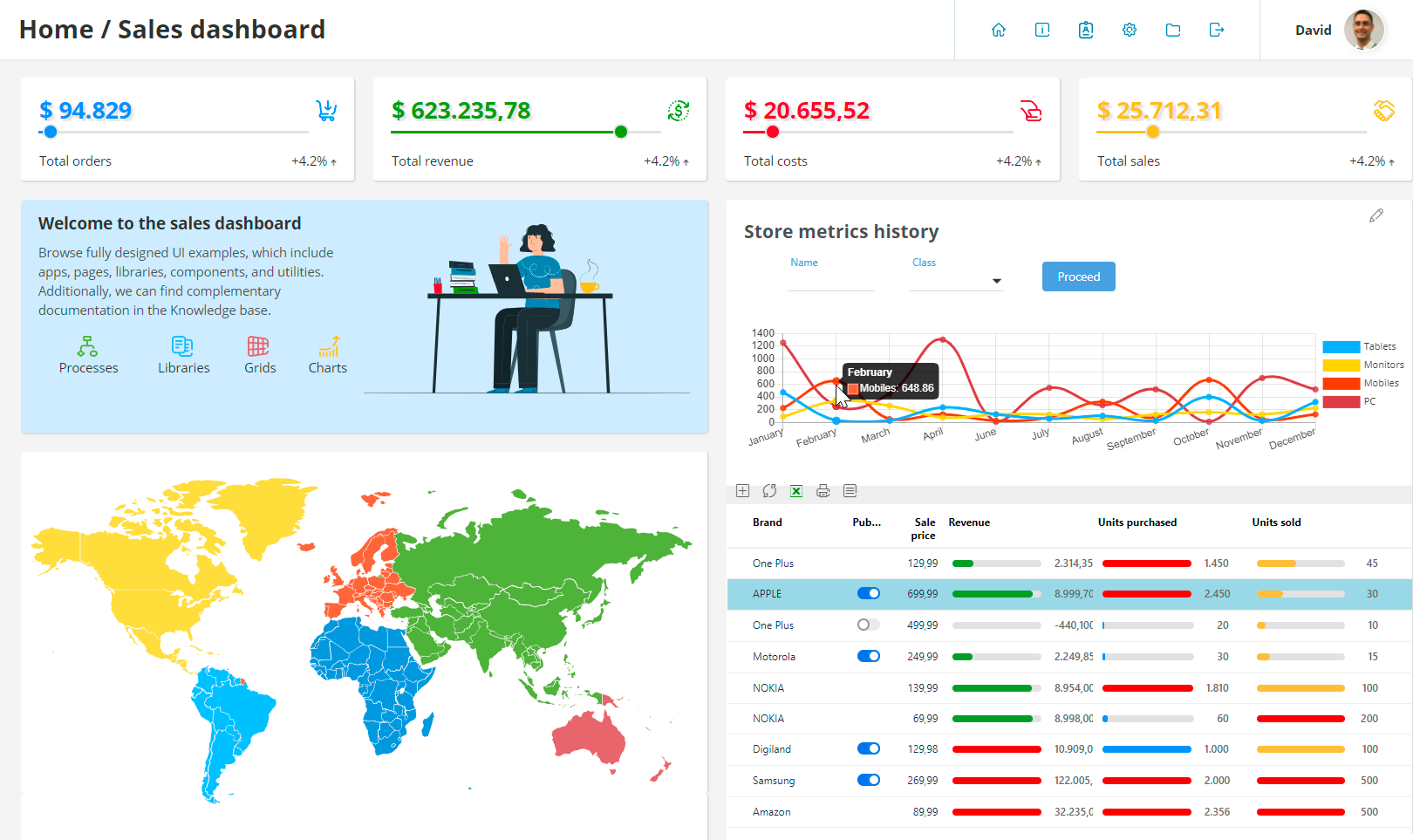
To improve the User Experience (UX), the native form editor allows you to view the document’s content directly in the form window.

Behavior and logic
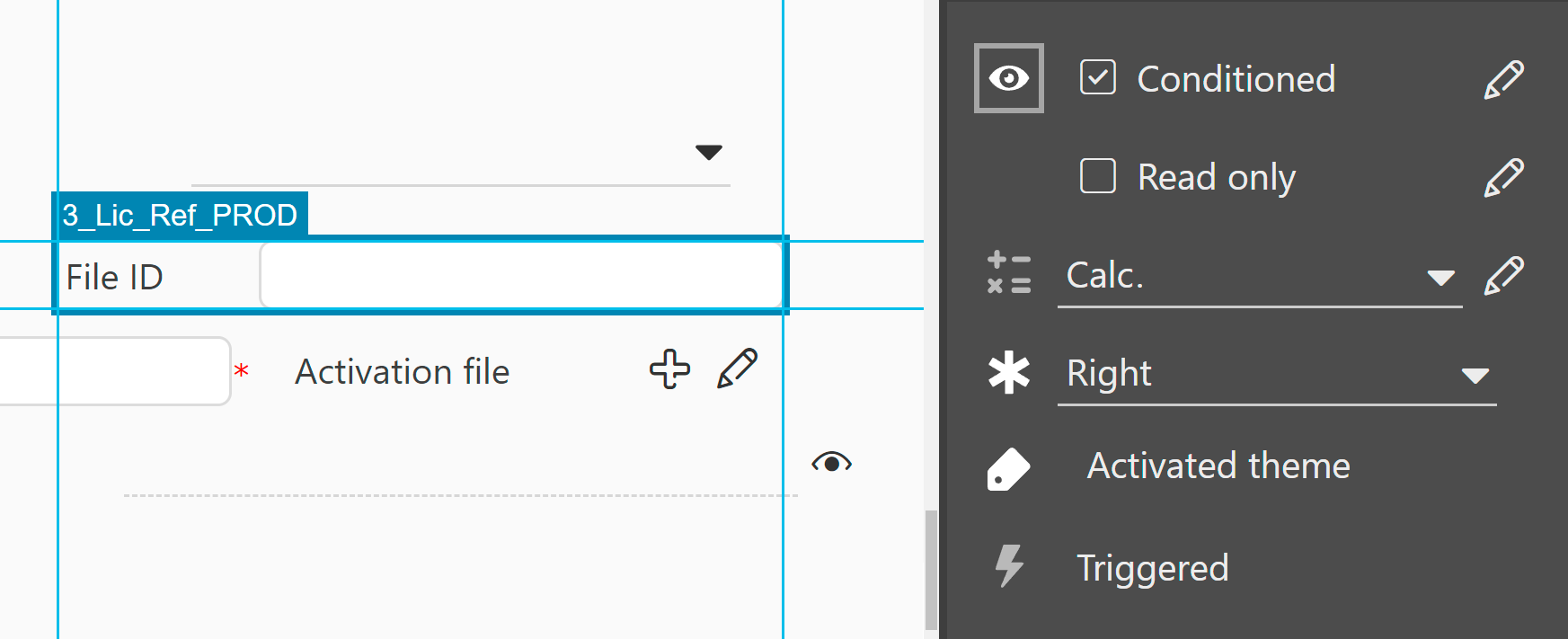
The behavior of form elements can be conditional, visible, invisible, editable, mandatory, or optional.
Data triggers can be conditioned as mathematical calculations, business rules, values and pre-established alphanumeric parameters.
Furthermore, these forms can perform automatic calculations with the data from the fields, even combining the data from lists or tables that exist in the form.

Button action flow
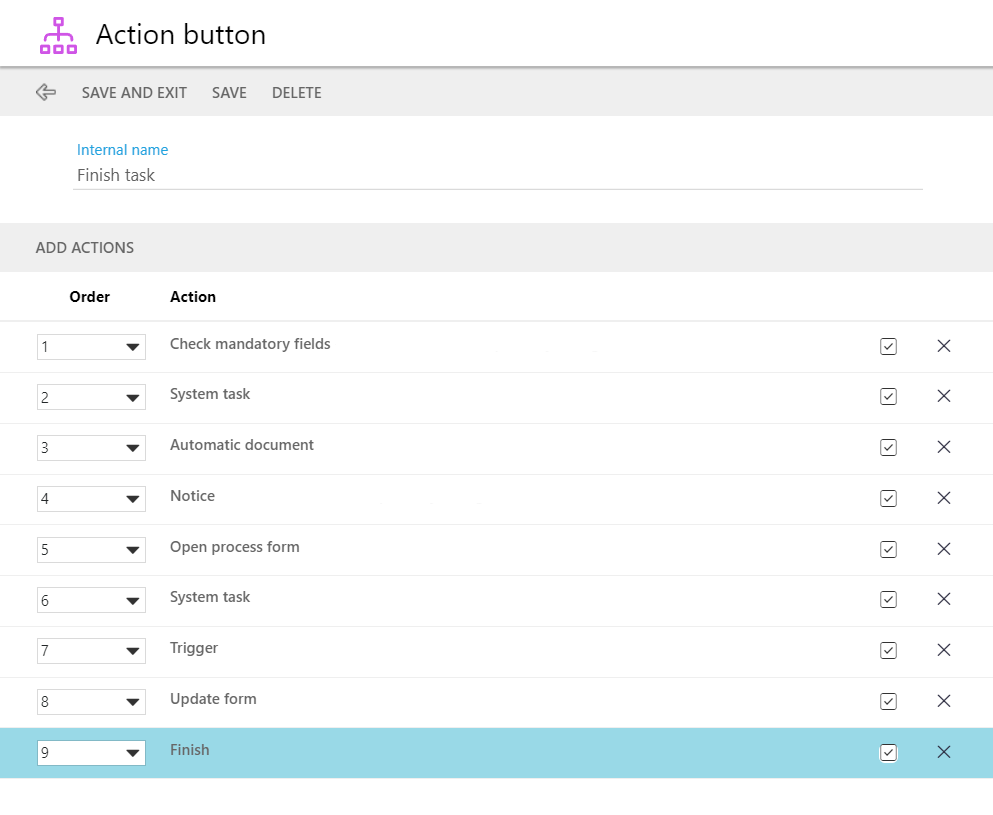
UI design can create buttons to execute actions from forms either manually when clicked, or automatically.
A button can perform a single action, a series of actions, or certain actions based on conditions.

User interface templates
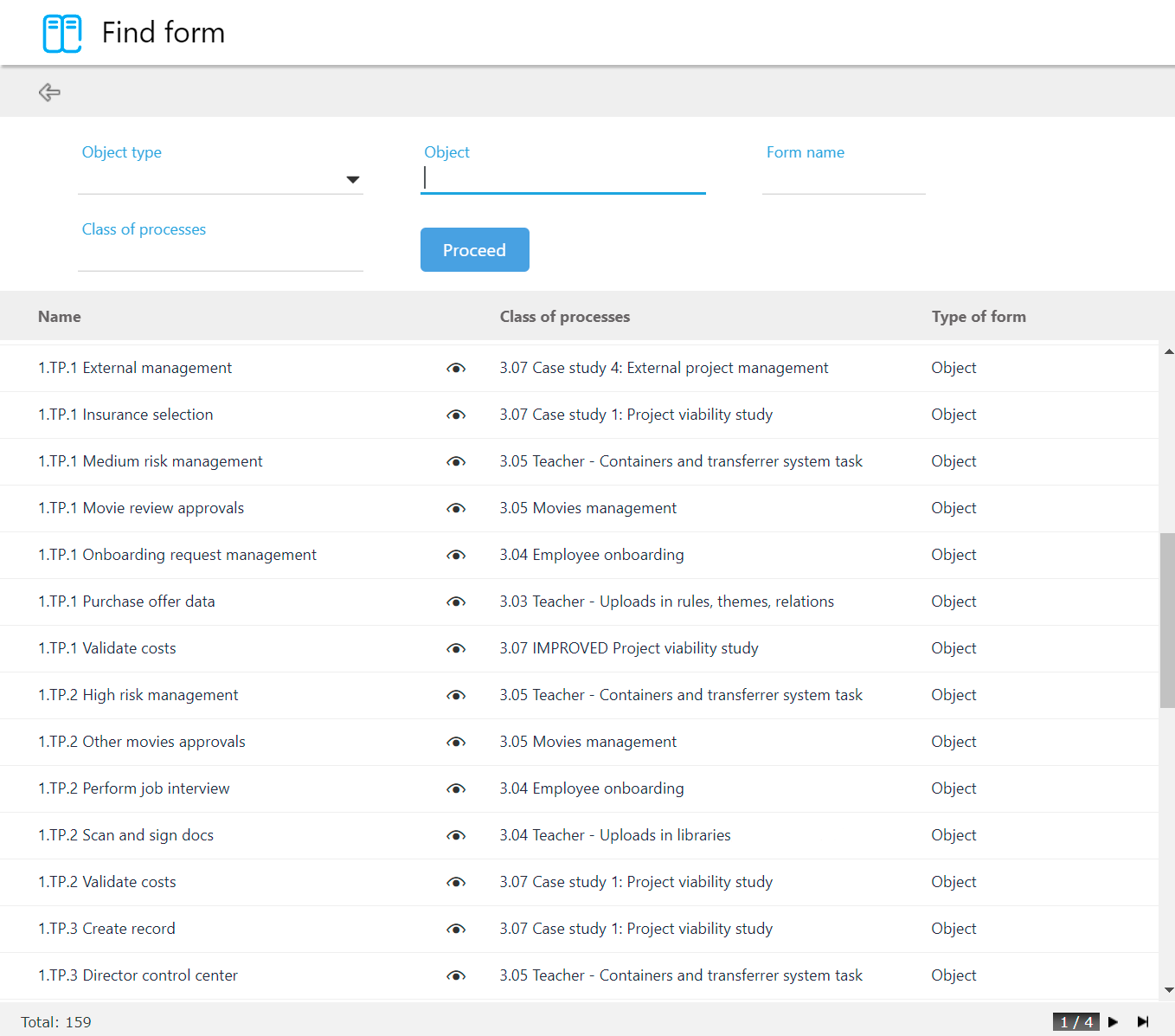
Once a form has been designed, it is saved in an AuraQuantic repository as a template, which can be reused for UI development.
AuraQuantic provides the option to link other forms created on the platform and embed forms from external sources and programs.

UI design wizard
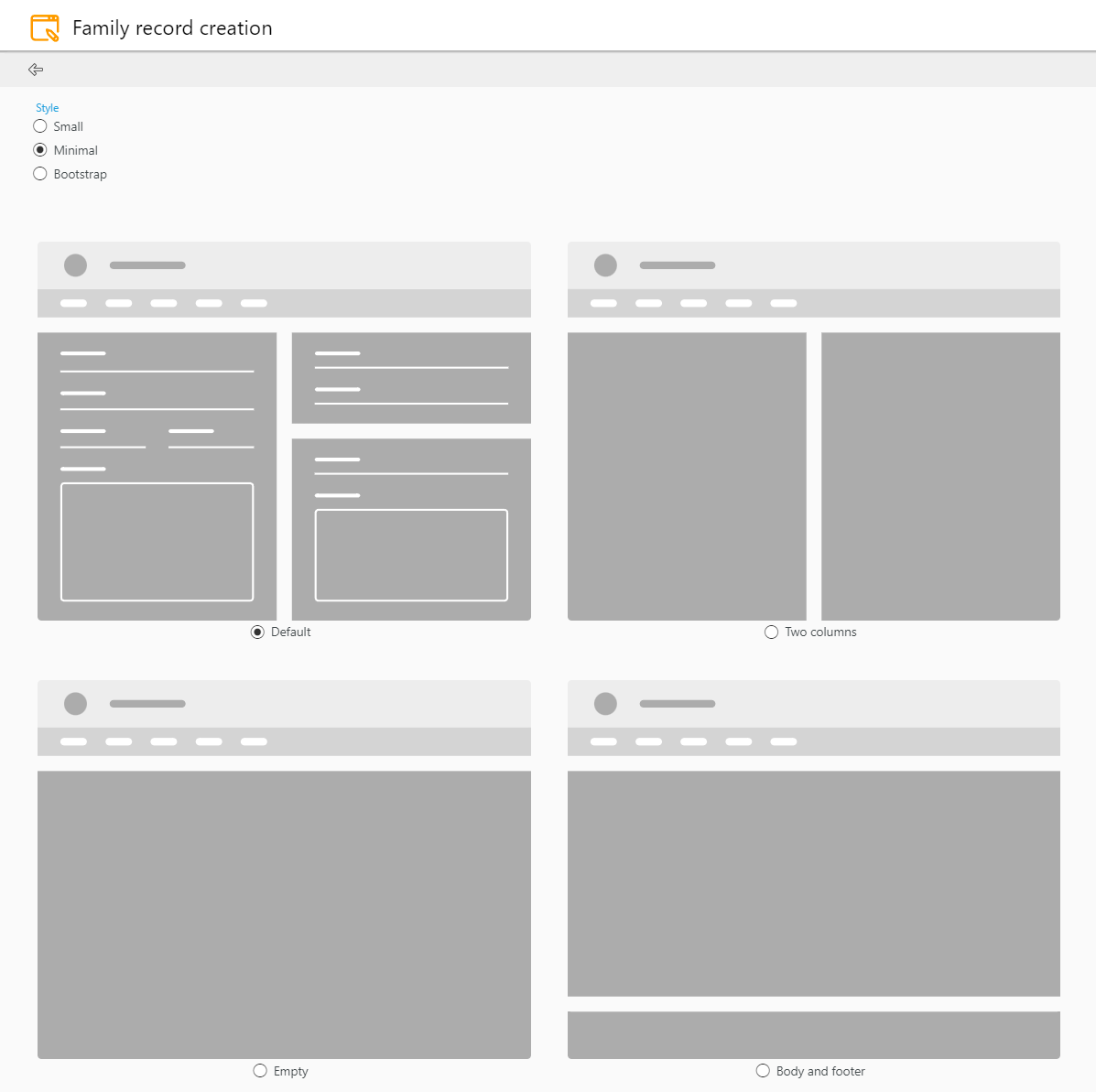
The UI designer can quickly create forms using the templates provided on the platform.
The small forms wizard guides the designer through the initial form structure: position of the title, logo and images and the distribution of columns and rows.
UI design to create a user interface adapted to all needs
Optimized interaction between
user and interface
Simple and intuitive
navigation
User-friendly
design